3 - Atalhos, links e âncoras
Disponibilizar o bloco do conteúdo principal da página antes do bloco de menu;
Link para o conteúdo principal antes do menu de navegação
É importante ter um atalho para o conteúdo principal logo no inicio de uma interface isso da aos usuários que usam leitores de tela a opção de contornar longos menus de navegação ou navegar item por item da interface.
Perfis atendidos: Deficiência visual & Cognitiva
Morga
2 - disponibilizar o bloco do conteúdo principal da página antes do bloco de menu
5 - o primeiro link da página deve ser o de ir para o conteúdo.
Exemplo - Atalho para conteúdo principal
Âncoras e listar links no início ou final da interface
Criar uma lista de âncoras com links para os conteúdos destacados como relevantes pelo time de design, normalmente é um menu com os títulos dos assuntos de cada sessão.
Devem ser utilizados ambos os atributos name e id para que as âncoras funcionem em todos os navegadores e tecnologias assistivas, tanto textuais quanto gráficos, já que há os que suportam ambos os atributos e os que suportam apenas um deles.
Os links indicadores de início e fim de conteúdo e início e fim de menu podem estar ocultos na página utilizando folhas de estilo.
saiba mais sobre regras de visibilidade para leitores de tela
Morga
3 - fornecer âncoras para ir direto a um bloco de conteúdo.
4 - os links devem ser colocados em lugares estratégicos da página, como no início e fim do conteúdo e início de fim do menu.
6 - separar links adjacentes: links adjacentes devem ser separados por mais do que simples espaços, em especial para usuários que utilizam leitor de tela;
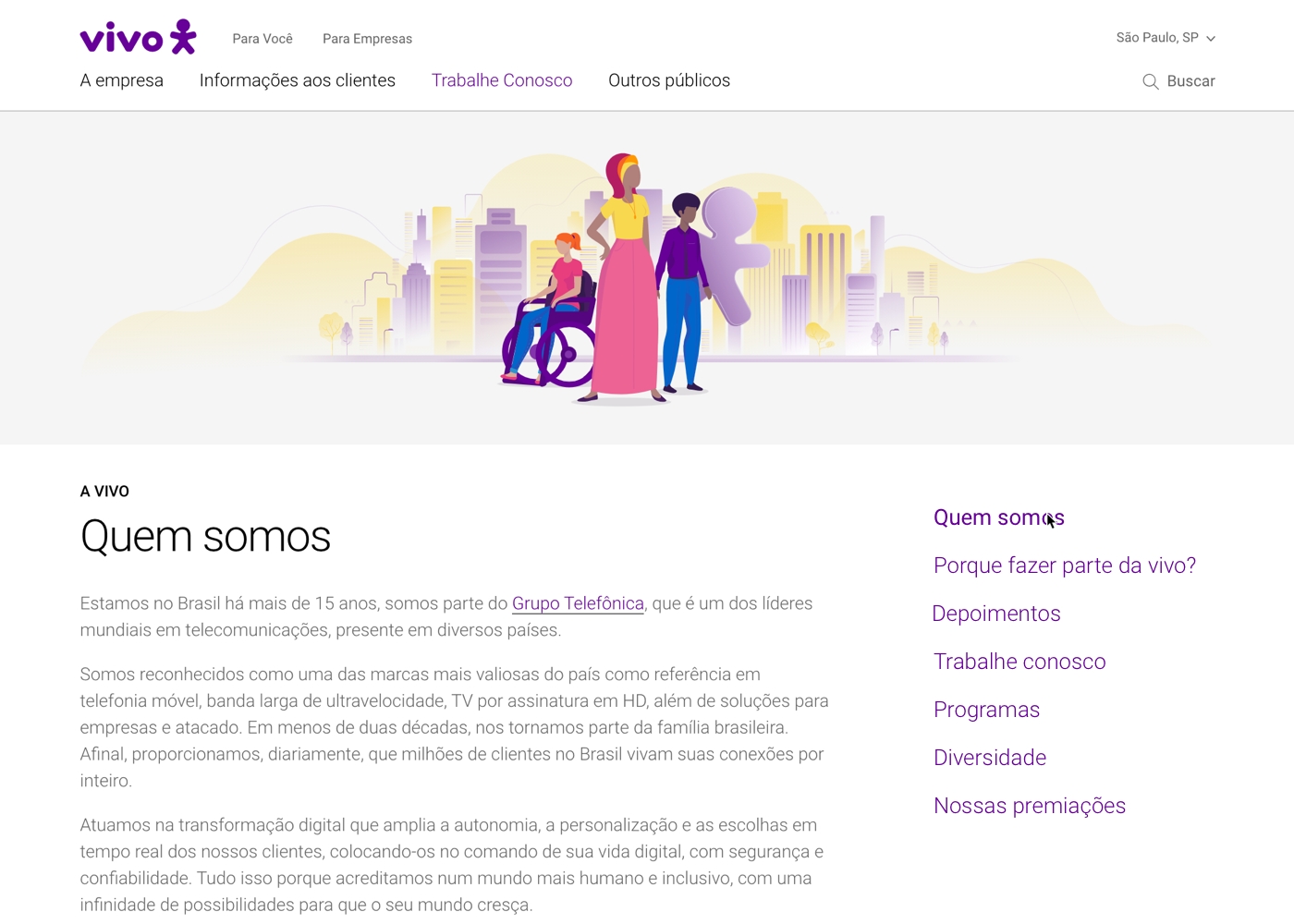
Exemplo - Âncoras e listas de links
Last updated