1 - Ordem de leitura
Construir interfaces onde a ordem de leitura contextualiza o usuário
Ordem de leitura acessível
A ordem de leitura dos elementos são fundamentais para o entendimento do usuário, é importante garantir que os elementos da interface sejam dispostos para leitura em uma ordem especificada na documentação de design.
Os leitores de tela fazem a leitura dos elementos de acordo com as disposição das tags html no documento do template, de cima para baixo, não afetando sua apresentação estilizada pelo CSS.
Perfis atendidos: Deficiência visual, motora e cognitiva.
Exemplos
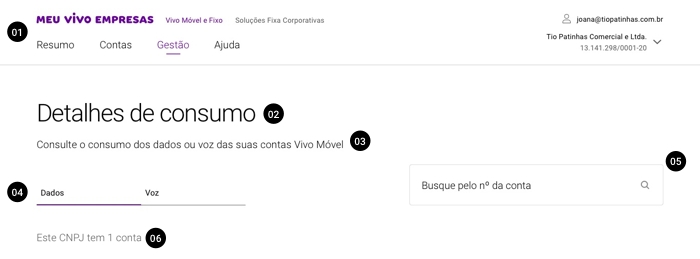
Exemplo de entrega de Design com informação para desenvolvimento acessível.
Last updated